Getting Started

Setup
If project wasn't created with x new, ensure postinstall tasks are run with:
$ npm install
Tailwind Configuration
This template is configured with a stand-alone Tailwind CSS CLI installation with a modified tailwind.input.css that includes @tailwindcss/forms and @tailwindcss/aspect-ratio plugins so that no node_modules dependencies are needed.
The @tailwindcss/typography plugin css is contained in css/typography.css which
applies a beautiful default style to unstyled HTML, ideal for Markdown content like this.
Running Tailwind during development
Run tailwind in a new terminal during development to auto update your app.css:
$ npm run ui:dev
For an optimal development experience run it together with dotnet watch to preview changes on each save.
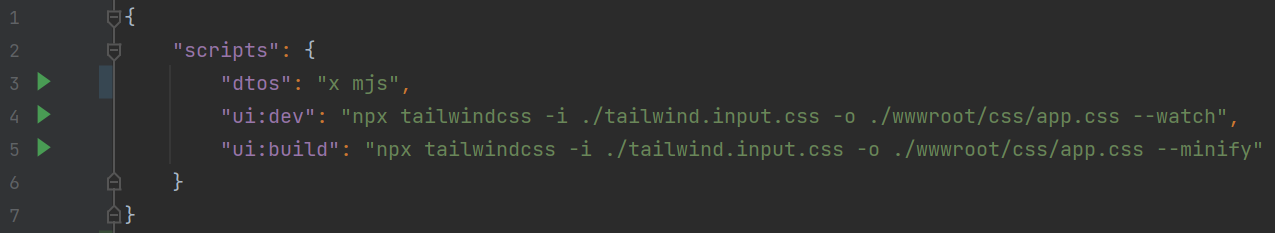
Or if using JetBrains Rider, ui:dev can be run directly from Rider in package.json:

Using JsonServiceClient in Web Pages
Easiest way to call APIs is to use @servicestack/client with the built-in /types/mjs which returns your APIs annotated typed JS DTOs that can be used immediately (i.e. without any build steps):
<input type="text" id="txtName">
<div id="result"></div>
<script type="module">
import { JsonApiClient, $1, on } from '@servicestack/client'
import { Hello } from '/types/mjs'
on('#txtName', {
async keyup(el) {
const client = JsonApiClient.create()
const api = await client.api(new Hello({ name:el.target.value }))
$1('#result').innerHTML = api.response.result
}
})
</script>
For better IDE intelli-sense during development, save the annotated Typed DTOs to disk with:
$ npm run dtos
Where it will enable IDE static analysis when calling Typed APIs from JavaScript:
import { Hello } from '/mjs/dtos.mjs'
client.api(new Hello({ name }))

